本記事の概要
ブログを書いているとチャットのように会話形式で文章を表現したい時があります。
しかし、吹き出しの色設定や左右の入れ替え設定などが中々見つけられず、吹き出し機能を使いたいけど使えていないという方は是非ご参考にしていただければ幸いです。
なお、本記事で扱っている手順はWordPressとSANGOテーマの場合です。
また、他にも実現方法はあるかもしれませんので、1つの事例だと思っていただければと存じます。
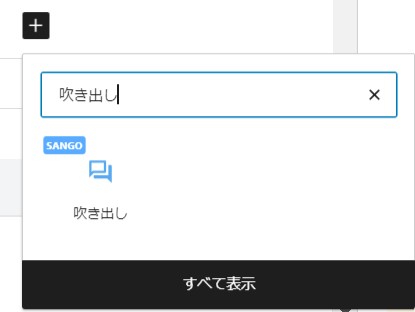
ブログにチャットを入れる手順①:ブロックを追加する際、検索窓で”吹き出し”を検索
検索窓で”吹き出し”と入力すると、SANGOテーマで予め用意されている吹き出し機能が利用できます。

上記のように吹き出しが現れたら選択します。
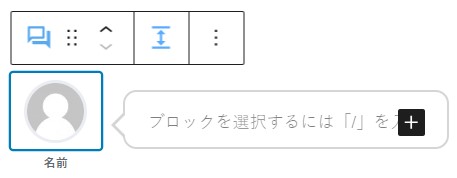
ブログにチャットを入れる手順②:吹き出しの内容を作成
吹き出し機能を選択後、以下のような空っぽの吹き出しが出現します。

主だって設定する項目は以下です。
- アイコン
- 名前
- コメント(吹き出しの中身)
- 吹き出しの向き
- 吹き出しの枠線の色
- 吹き出しの中の色
他にも細かい設定はありますが、上記内容を編集することでそれっぽくなります。
では編集していきます。
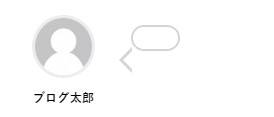
ブログにチャットを入れる手順③:名前を設定
アイコンの下にある”名前”をクリックすると、話者の名前を編集できます。

試しに”ブログ太郎”としてみました。
これは比較的簡単です。
ブログにチャットを入れる手順④:アイコンを設定
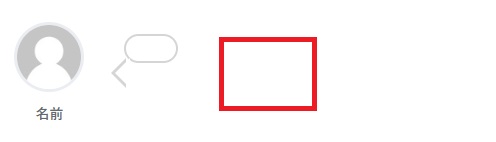
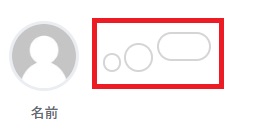
アイコンの場所をクリックすると、アイコンに利用する画像を選択することができます。
赤枠の中をクリックします。

すると、”メディアの選択またはアップロード”という選択肢が現れます。

新規で画像を登録したい場合はアップロードし、既にアップロード済みの画像を利用する場合はメディアライブラリから選択します。
今回はアップロード済みの画像を利用するため、メディアライブラリから選択しました。

このように、アイコンに画像を設定できました。
チャットの雰囲気が出てきました。
ブログにチャットを入れる手順⑤:コメントを設定
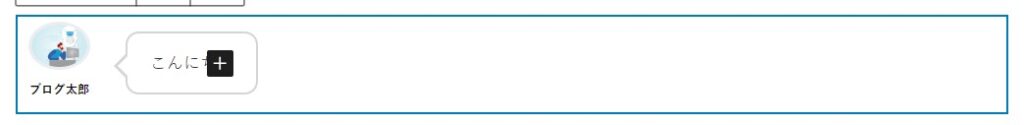
吹き出しをクリックすると、コメント内容を編集できます。
同様に赤枠の中をクリックし、”こんにちは”と入力してみます。


吹き出し内にコメントを入れることができました。
ちなみに、コメント作成時、画像挿入や、リスト形式で箇条書きを表現することも可能です。

例えばリストを選択すると・・・

このように吹き出しを箇条書きで表現することが可能です。
ブログにチャットを入れる手順⑥:吹き出しの色を設定
これを見つけるのに一番苦戦しました。。。
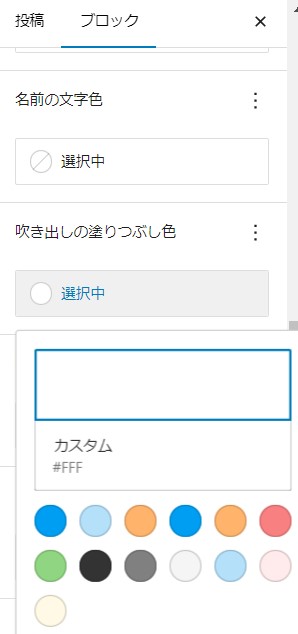
吹き出しをクリックすると、WordPressの右のメニュー内の”ブロック”タブにこのようなメニューが出現します。

編集できる内容としては以下となります。
- 文字色
- 名前の文字色
- 吹き出しの塗りつぶし色
- 吹き出しの囲い線の色
- アバターの囲い線の色
これであの、スマホ上で日常的に使っているチャットツール的なチャットがブログ上で表現できるようになります!
上記メニューを出現させるときのクリックの仕方にコツがあります。
名前、アイコン、吹き出し全体を選択するイメージです。
具体的には、以下の赤枠の部分を触るイメージです(ちょっと右にずれたところを触る)。

上手く触れると以下のように段落全体が囲われます。

これで吹き出しの色を変えることができます。
ブログにチャットを入れる手順⑦:チャットの相手側の吹き出しを作成する~左と右を入れ替える~
チャットの片側が表現できたので、次はチャットの相手側を作成します。
一旦、チャットの左側と同様の手順で相手側を作成します。
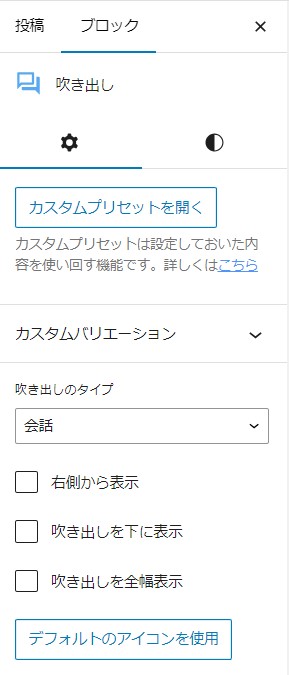
次に、手順⑥の時のように、”ブロック”タブを表示します。
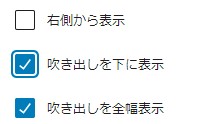
タブの中に吹き出しのタイプや表示方法を設定する欄があります。

“右側から表示”にチェックマークを入れると、右側に吹き出しを表示できます。
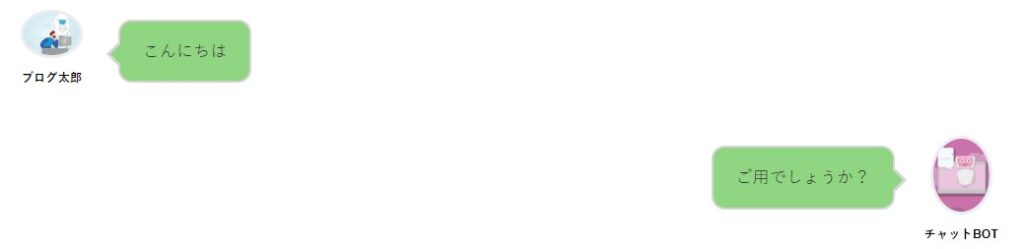
これでチャットの双方が揃いました。
完成イメージ
ブログ内にチャット風な会話を表現することができました。

ちなみに、当ブログではこんな感じで使っています。
もしご興味ありましたらご覧ください。
おまけ
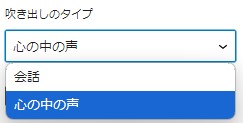
ちなみに、先に出てきたタブの中の設定項目の中に”吹き出しのタイプ”がありますが、選択肢が2つあります。
- 会話タイプ
- 心の中の声

“会話タイプ”は今まで使っていたものです。
試しに”心の中の声”を選択してみます。

吹き出しの形が変わりました。
独り言やつぶやきっぽい表現を使いたい時に使えそうですね。
また、先ほどは吹き出しを右側表示させましたが、他の表示方法も試してみました。
“吹き出しを下に表示”、”吹き出しを全幅表示”を選択してみます。


このように、吹き出しが下に、かつ、横長になりました。
なるほど、複数選択することもできるのですね。
まとめ
ブログ内にチャット風な表現をする手順を執筆してみました。
知っている人からすると簡単な内容かもしれませんが、この記事の内容が誰かのお役に立てれば幸いです。